Jetpack Compose - DatePickerDialog

Penting
Pembahasan ini merupakan rentetan dari topik pembahasan tentang Dasar Dasar Jetpack Compose, terdapat hampir 100 pembahasan, untuk melihat daftarnya silahkan klik DAFTAR PEMBAHASAN COMPOSE
Pengertian
DatePickerDialog adalah sebuah komponen pada Jetpack Compose yang digunakan untuk menampilkan dialog untuk memilih tanggal. Berikut adalah penjelasan singkatnya:
-
Apa itu DatePickerDialog pada Compose Jetpack? DatePickerDialog adalah komponen yang digunakan untuk menampilkan jendela dialog pop-up yang memungkinkan pengguna untuk memilih tanggal. Dialog ini biasanya muncul ketika pengguna memilih input tanggal di dalam aplikasi.
-
Kapan harus menggunakannya? DatePickerDialog cocok digunakan ketika Anda memerlukan input tanggal dari pengguna. Ini memberikan antarmuka yang mudah digunakan untuk memilih tanggal tanpa harus menulis tampilan pengaturan tanggal sendiri.
-
Apa bedanya dengan Dialog? Dialog secara umum adalah komponen yang lebih umum dan fleksibel yang dapat digunakan untuk berbagai jenis interaksi, sementara DatePickerDialog secara khusus digunakan untuk memilih tanggal.
Parameter/Atribut
@ExperimentalMaterial3Api
@Composable
fun DatePickerDialog(
onDismissRequest: () -> Unit,
confirmButton: @Composable () -> Unit,
modifier: Modifier = Modifier,
dismissButton: @Composable (() -> Unit)? = null,
shape: Shape = DatePickerDefaults.shape,
tonalElevation: Dp = DatePickerDefaults.TonalElevation,
colors: DatePickerColors = DatePickerDefaults.colors(),
properties: DialogProperties = DialogProperties(usePlatformDefaultWidth = false),
content: @Composable ColumnScope.() -> Unit
)
Parameter pada DatePickerDialog di Jetpack Compose
Berikut adalah penjelasan tentang parameter-parameter yang ada di komponen DatePickerDialog pada Jetpack Compose:
-
onDismissRequest:
() -> Unit- Fungsi lambda yang dipanggil ketika dialog diminta untuk ditutup. Biasanya digunakan untuk memperbarui state agar dialog tidak lagi ditampilkan.
-
confirmButton:
@Composable () -> Unit- Fungsi composable yang menentukan konten tombol konfirmasi dalam dialog.
-
modifier:
Modifier- Modifier yang digunakan untuk menyesuaikan tata letak atau gaya visual dari dialog.
-
dismissButton:
@Composable (() -> Unit)?- Fungsi composable yang menentukan konten tombol penutup dalam dialog. Opsional, jika tidak disediakan, dialog akan memunculkan tombol bawaan atau tidak sama sekali tergantung pada platform.
-
shape:
Shape- Bentuk dari dialog, seperti persegi panjang atau bulat. Defaultnya adalah
DatePickerDefaults.shape.
- Bentuk dari dialog, seperti persegi panjang atau bulat. Defaultnya adalah
-
tonalElevation:
Dp- Elevation dari bagian tonal (bagian utama) dalam dialog. Defaultnya adalah
DatePickerDefaults.TonalElevation.
- Elevation dari bagian tonal (bagian utama) dalam dialog. Defaultnya adalah
-
colors:
DatePickerColors- Objek yang menyediakan warna untuk berbagai elemen dalam dialog, seperti latar belakang, teks, dan tombol.
-
properties:
DialogProperties- Objek yang digunakan untuk mengonfigurasi sifat-sifat dialog, seperti apakah dialog dapat ditutup dengan menekan tombol kembali atau menyentuh area di luar dialog.
-
content:
@Composable ColumnScope.() -> Unit- Fungsi composable yang menentukan konten dari dialog. Ini biasanya berupa struktur kolom yang berisi elemen-elemen UI seperti judul, date picker, dan tombol-tombol.
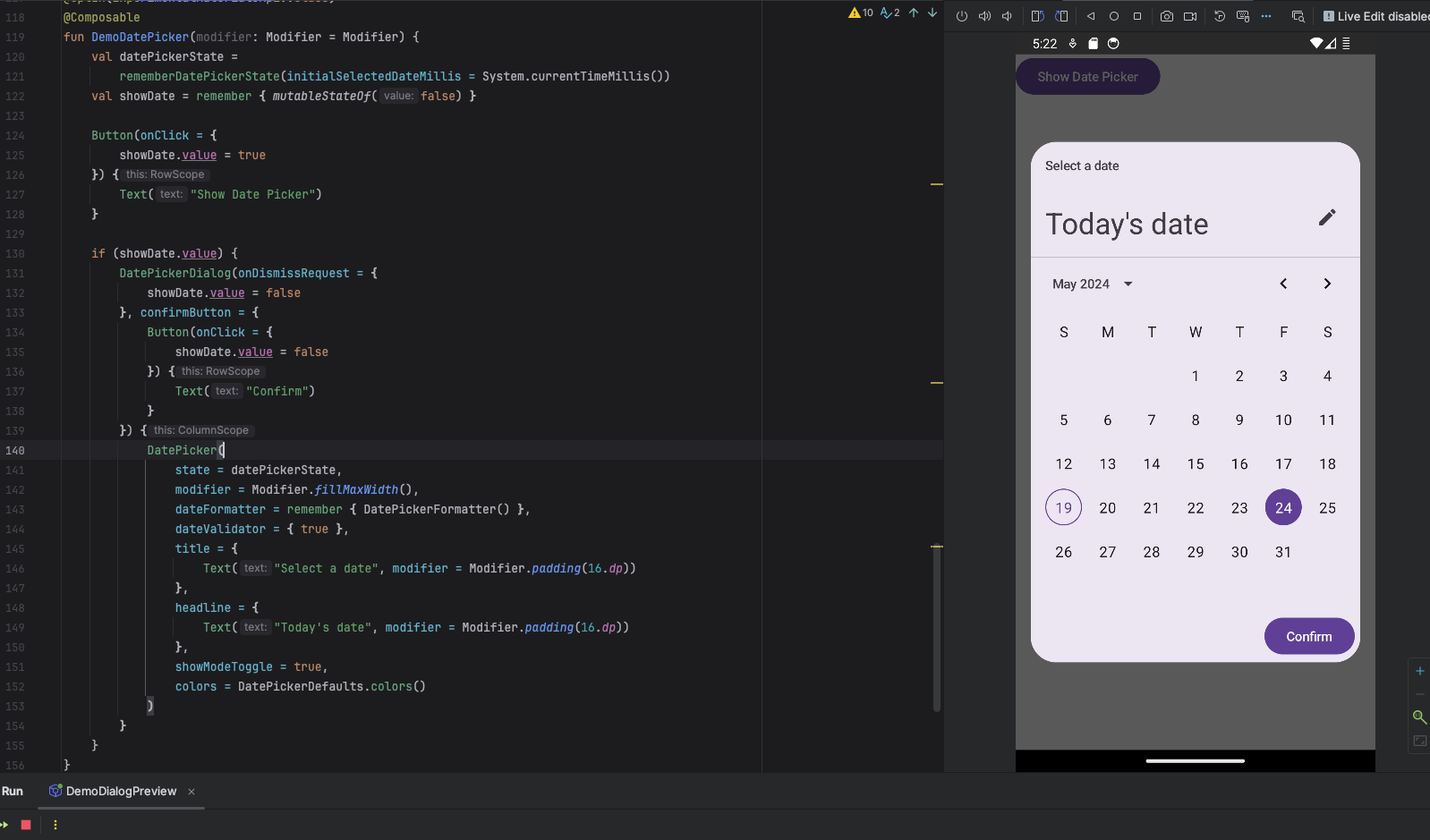
Contoh
@RequiresApi(Build.VERSION_CODES.O)
@OptIn(ExperimentalMaterial3Api::class)
@Composable
fun DemoDatePicker(modifier: Modifier = Modifier) {
val datePickerState =
rememberDatePickerState(initialSelectedDateMillis = System.currentTimeMillis())
val showDate = remember { mutableStateOf(false) }
Button(onClick = {
showDate.value = true
}) {
Text("Show Date Picker")
}
if (showDate.value) {
DatePickerDialog(onDismissRequest = {
showDate.value = false
}, confirmButton = {
Button(onClick = {
showDate.value = false
}) {
Text("Confirm")
}
}) {
DatePicker(
state = datePickerState,
modifier = Modifier.fillMaxWidth(),
dateFormatter = remember { DatePickerFormatter() },
dateValidator = { true },
title = {
Text("Select a date", modifier = Modifier.padding(16.dp))
},
headline = {
Text("Today's date", modifier = Modifier.padding(16.dp))
},
showModeToggle = true,
colors = DatePickerDefaults.colors()
)
}
}
}

✨”Jika Kamu tidak sanggup menahan lelahnya belajar maka kamu harus sanggup menahan perihnya kebodohan” ✨Imam Syafi'i