Jetpack Compose - BottomNavigation aka NavigationBar

Penting
Pembahasan ini merupakan rentetan dari topik pembahasan tentang Dasar Dasar Jetpack Compose, terdapat hampir 100 pembahasan, untuk melihat daftarnya silahkan klik DAFTAR PEMBAHASAN COMPOSE
NavigationBar (alias BottomNavigationBar) di Jetpack Compose
Pengertian
NavigationBar adalah komponen dalam Jetpack Compose yang digunakan untuk menampilkan bar navigasi di bagian bawah layar aplikasi. Secara fungsional, NavigationBar sama dengan BottomNavigationBar.
Perubahan Nama
Sejak versi 1.1.0-alpha01 dari navigation-compose, BottomNavigationBar diganti namanya menjadi NavigationBar. Ini adalah perubahan nama yang dilakukan untuk menyamakan dengan istilah yang lebih umum digunakan dalam paradigma navigasi aplikasi modern.
Parameter/Atribut
@Composable
fun NavigationBar(
modifier: Modifier = Modifier,
containerColor: Color = NavigationBarDefaults.containerColor,
contentColor: Color = MaterialTheme.colorScheme.contentColorFor(containerColor),
tonalElevation: Dp = NavigationBarDefaults.Elevation,
windowInsets: WindowInsets = NavigationBarDefaults.windowInsets,
content: @Composable RowScope.() -> Unit
)
Parameter pada NavigationBar di Jetpack Compose
Berikut adalah penjelasan parameter-parameter yang ada di komponen NavigationBar pada Jetpack Compose:
-
modifier:
Modifier- Modifier yang digunakan untuk menyesuaikan tata letak atau gaya visual dari
NavigationBar.
- Modifier yang digunakan untuk menyesuaikan tata letak atau gaya visual dari
-
containerColor:
Color- Warna latar belakang dari
NavigationBar. Defaultnya adalahNavigationBarDefaults.containerColor.
- Warna latar belakang dari
-
contentColor:
Color- Warna konten dari
NavigationBar. Defaultnya diambil dariMaterialTheme.colorScheme.contentColorFor(containerColor).
- Warna konten dari
-
tonalElevation:
Dp- Elevasi tonal dari
NavigationBar. Defaultnya adalahNavigationBarDefaults.Elevation.
- Elevasi tonal dari
-
windowInsets:
WindowInsets- Inset jendela yang diterapkan pada
NavigationBar. Defaultnya diambil dariNavigationBarDefaults.windowInsets.
- Inset jendela yang diterapkan pada
-
content:
@Composable RowScope.() -> Unit- Isi dari
NavigationBaryang berisi daftar pilihan atau elemen yang akan ditampilkan.
- Isi dari
Penjelasan
-
modifier: Digunakan untuk menyesuaikan tata letak atau gaya visual dari
NavigationBar, seperti menentukan ukuran atau margin. -
containerColor: Menentukan warna latar belakang dari
NavigationBar. Ini adalah area di sekitar konten utamaNavigationBar. -
contentColor: Menentukan warna konten dari
NavigationBar, seperti teks dan ikon. Warna ini secara otomatis diatur berdasarkancontainerColoruntuk memastikan kontras yang baik. -
tonalElevation: Menentukan elevasi tonal dari
NavigationBar. Elevasi ini bisa menambah efek visual seperti bayangan atau kedalaman. -
windowInsets: Inset jendela yang diterapkan pada
NavigationBar. Ini bisa berguna untuk mengatur padding atau margin pada konten di dalamNavigationBar. -
content: Isi dari
NavigationBaryang berisi daftar pilihan atau elemen yang akan ditampilkan kepada pengguna, misalnya dalam bentukRow.
NavigationBar pada Jetpack Compose adalah komponen yang biasanya digunakan untuk menampilkan daftar pilihan atau navigasi di bagian bawah layar, mirip dengan BottomNavigation, meskipun konfigurasi dan penggunaannya bisa bervariasi tergantung pada kebutuhan aplikasi.
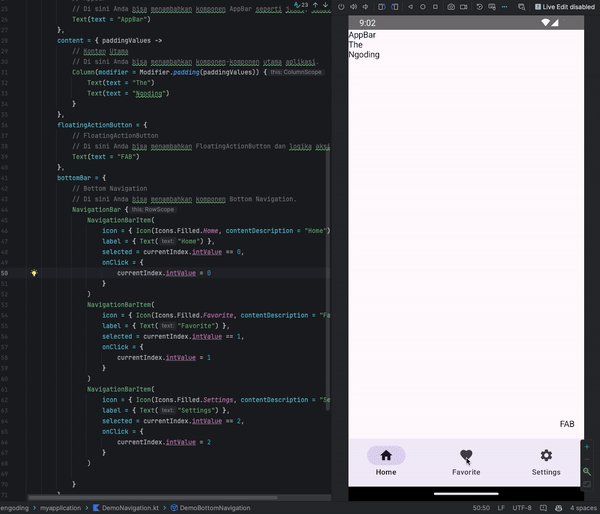
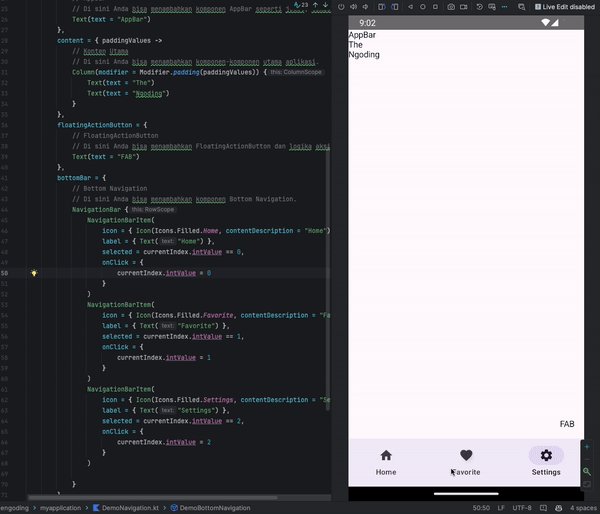
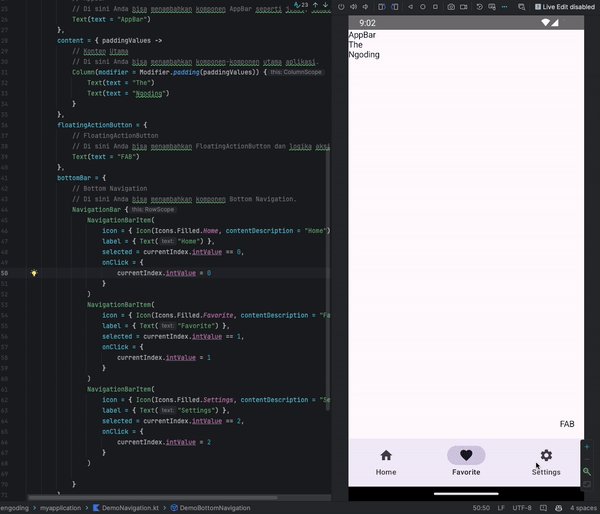
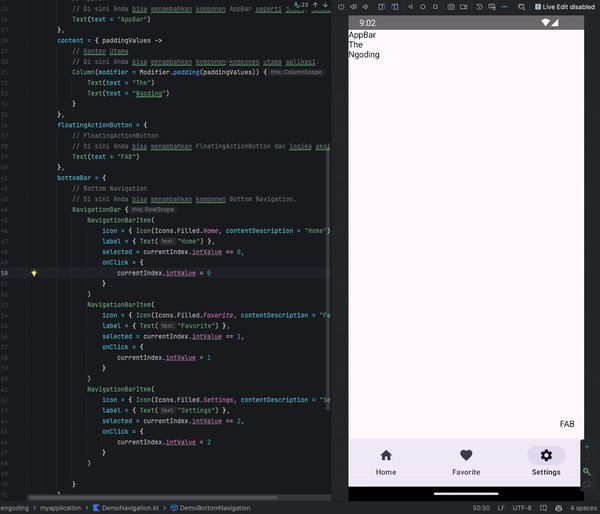
Contoh
@Composable
fun DemoBottomNavigation() {
val currentIndex = remember {
mutableIntStateOf(0)
}
Scaffold(
topBar = {
// AppBar
// Di sini Anda bisa menambahkan komponen AppBar seperti judul, tombol, dsb.
Text(text = "AppBar")
},
content = { paddingValues ->
// Konten Utama
// Di sini Anda bisa menambahkan komponen-komponen utama aplikasi.
Column(modifier = Modifier.padding(paddingValues)) {
Text(text = "The")
Text(text = "Ngoding")
}
},
floatingActionButton = {
// FloatingActionButton
// Di sini Anda bisa menambahkan FloatingActionButton dan logika aksi yang terkait.
Text(text = "FAB")
},
bottomBar = {
// Bottom Navigation
// Di sini Anda bisa menambahkan komponen Bottom Navigation.
NavigationBar {
NavigationBarItem(
icon = { Icon(Icons.Filled.Home, contentDescription = "Home") },
label = { Text("Home") },
selected = currentIndex.intValue == 0,
onClick = {
currentIndex.intValue = 0
}
)
NavigationBarItem(
icon = { Icon(Icons.Filled.Favorite, contentDescription = "Favorite") },
label = { Text("Favorite") },
selected = currentIndex.intValue == 1,
onClick = {
currentIndex.intValue = 1
}
)
NavigationBarItem(
icon = { Icon(Icons.Filled.Settings, contentDescription = "Settings") },
label = { Text("Settings") },
selected = currentIndex.intValue == 2,
onClick = {
currentIndex.intValue = 2
}
)
}
}
)
}