Jetpack Compose - LazyHorizontalGrid

Penting
Pembahasan ini merupakan rentetan dari topik pembahasan tentang Dasar Dasar Jetpack Compose, terdapat hampir 100 pembahasan, untuk melihat daftarnya silahkan klik DAFTAR PEMBAHASAN COMPOSE
Pengertian
LazyHorizontalGrid adalah komponen tata letak dalam toolkit UI Jetpack Compose yang digunakan untuk menampilkan daftar item dalam bentuk grid (kisi) secara horizontal dengan cara yang efisien secara memori. LazyHorizontalGrid akan hanya memuat dan me-render item-item yang terlihat pada layar, sehingga cocok digunakan untuk menampilkan daftar yang panjang atau tak terbatas dalam bentuk grid secara horizontal tanpa membebani kinerja aplikasi.
Anda sebaiknya menggunakan LazyHorizontalGrid ketika:
-
Menampilkan Daftar dalam Bentuk Grid Horizontal: Jika Anda perlu menampilkan daftar item dalam bentuk grid secara horizontal, seperti daftar thumbnail gambar atau daftar produk dengan thumbnail gambar,
LazyHorizontalGridadalah pilihan yang tepat karena memungkinkan penggunaan memori yang efisien. -
Menghindari Overhead Memori: Jika Anda ingin menghindari overhead memori yang terkait dengan memuat semua item dalam daftar ke dalam memori pada saat yang sama,
LazyHorizontalGridakan memuat dan me-render item-item secara dinamis sesuai dengan kebutuhan, sehingga mengoptimalkan penggunaan memori aplikasi. -
Meningkatkan Kinerja Render: Jika Anda ingin meningkatkan kinerja render dalam menampilkan daftar item dalam bentuk grid secara horizontal, terutama pada daftar yang panjang,
LazyHorizontalGridakan hanya merender item yang terlihat pada layar, sehingga mengurangi beban render pada UI thread.
Perbedaan antara LazyHorizontalGrid dan LazyVerticalGrid adalah:
-
Orientasi:
LazyHorizontalGridmenampilkan daftar item dalam bentuk grid secara horizontal, sementaraLazyVerticalGridmenampilkannya secara vertikal. -
Penataan Konten: Item-item dalam
LazyHorizontalGridakan diatur dalam bentuk grid secara horizontal, sedangkan dalamLazyVerticalGridakan diatur dalam bentuk grid secara vertikal.
Contoh penggunaan LazyHorizontalGrid adalah untuk menampilkan daftar thumbnail gambar dalam bentuk grid secara horizontal dalam aplikasi galeri, daftar produk dalam bentuk grid secara horizontal dalam aplikasi e-commerce, atau daftar kategori dalam bentuk grid secara horizontal dalam aplikasi pemesanan makanan. Dalam kasus-kasus ini, LazyHorizontalGrid akan membantu mengoptimalkan kinerja aplikasi dan meningkatkan pengalaman pengguna.
Parameter/Atribut
@Composable
fun LazyHorizontalGrid(
rows: GridCells,
modifier: Modifier = Modifier,
state: LazyGridState = rememberLazyGridState(),
contentPadding: PaddingValues = PaddingValues(0.dp),
reverseLayout: Boolean = false,
horizontalArrangement: Arrangement.Horizontal =
if (!reverseLayout) Arrangement.Start else Arrangement.End,
verticalArrangement: Arrangement.Vertical = Arrangement.Top,
flingBehavior: FlingBehavior = ScrollableDefaults.flingBehavior(),
userScrollEnabled: Boolean = true,
content: LazyGridScope.() -> Unit
)
rows: GridCells
- Jumlah baris dalam grid. Anda dapat menggunakan
GridCellsuntuk menentukan jumlah baris yang tetap (GridCells.Fixed) atau tinggi minimum baris (GridCells.Adaptive(minSize)). Parameter ini menentukan bagaimana item akan diatur dalam grid secara horizontal.
modifier: Modifier = Modifier
- Modifier untuk menyesuaikan tampilan dan perilaku dari
LazyHorizontalGrid. Dengan menggunakan modifier, Anda dapat mengontrol hal-hal seperti padding, margin, warna latar belakang, dan tata letak dariLazyHorizontalGrid.
state: LazyGridState = rememberLazyGridState()
- State yang menyimpan informasi tentang tata letak dan status gulir dari
LazyHorizontalGrid.LazyGridStatemenyediakan fungsi-fungsi untuk mengontrol tata letak dan posisi saat gulir.
contentPadding: PaddingValues = PaddingValues(0.dp)
- Padding yang akan diterapkan pada konten dalam
LazyHorizontalGrid. Anda dapat menggunakanPaddingValuesuntuk menambahkan padding di sekitar konten dalamLazyHorizontalGrid.
reverseLayout: Boolean = false
- Menentukan apakah tata letak dari
LazyHorizontalGridakan diatur secara terbalik atau tidak. Jika diatur ketrue, item-item akan diatur dari kanan ke kiri.
horizontalArrangement: Arrangement.Horizontal = if (!reverseLayout) Arrangement.Start else Arrangement.End
- Penataan horizontal untuk item-item dalam
LazyHorizontalGrid. Ini menentukan cara item-item akan diatur secara horizontal, seperti di kiri, di tengah, atau di kanan.
verticalArrangement: Arrangement.Vertical = Arrangement.Top
- Penataan vertikal untuk item-item dalam
LazyHorizontalGrid. Ini menentukan cara item-item akan diatur secara vertikal, seperti di atas, di tengah, atau di bawah.
flingBehavior: FlingBehavior = ScrollableDefaults.flingBehavior()
- Perilaku saat melakukan gerakan geser cepat (fling) dalam
LazyHorizontalGrid.FlingBehaviormenentukan bagaimanaLazyHorizontalGridakan merespons saat pengguna melakukan gerakan geser cepat.
userScrollEnabled: Boolean = true
- Menentukan apakah pengguna diizinkan untuk melakukan gulir pada
LazyHorizontalGridatau tidak. Jika diatur kefalse, pengguna tidak dapat menggulirkan konten dalamLazyHorizontalGrid.
content: LazyGridScope.() -> Unit
- Lambda untuk mendefinisikan isi dari
LazyHorizontalGrid. Ini memungkinkan Anda untuk menambahkan item-item ke dalamLazyHorizontalGridmenggunakan fungsi-fungsi pembantu yang disediakan olehLazyGridScope, sepertiitem,items, dan lainnya.
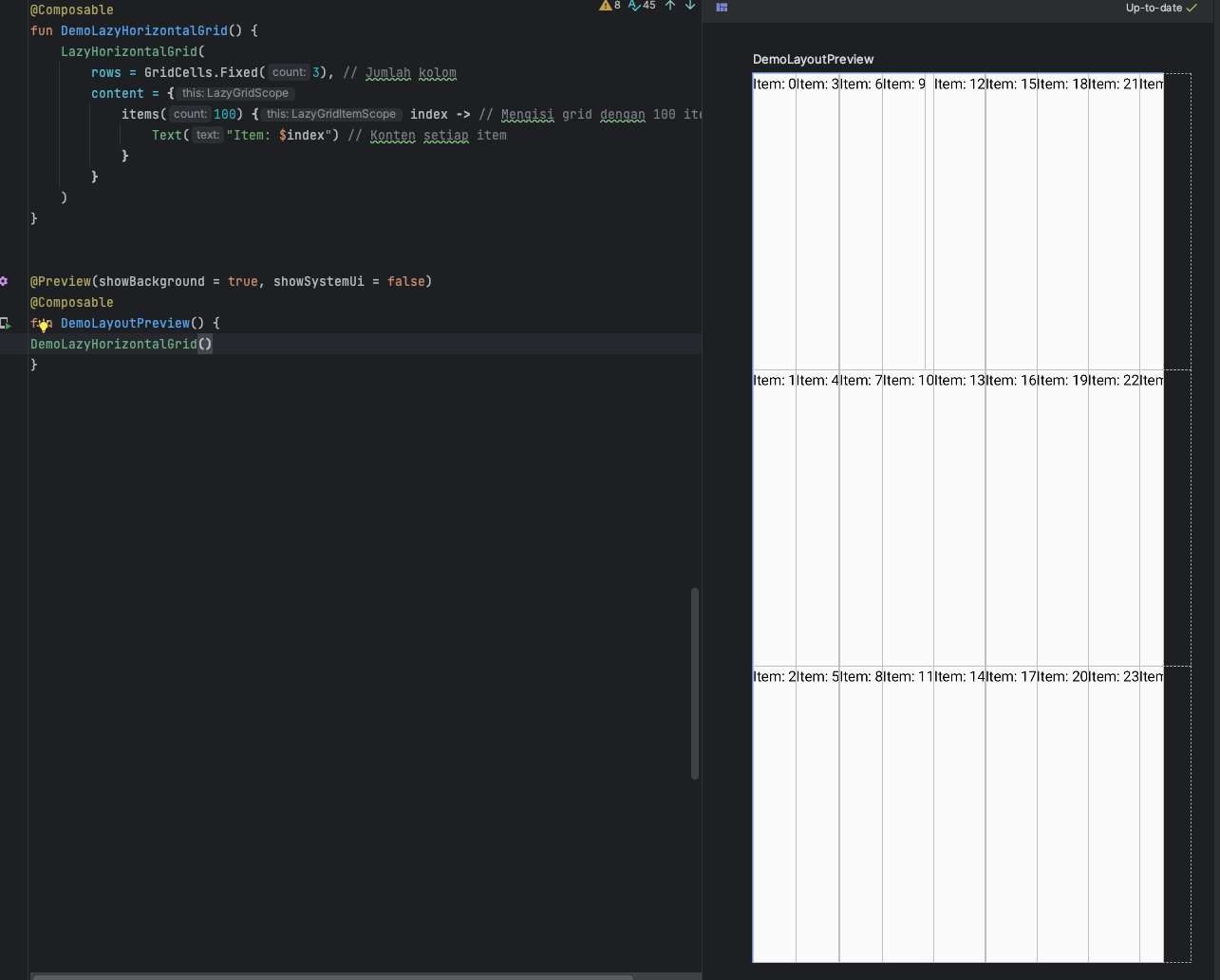
Contoh
@Composable
fun DemoLazyHorizontalGrid() {
LazyHorizontalGrid(
rows = GridCells.Fixed(3), // Jumlah kolom
content = {
items(100) { index -> // Mengisi grid dengan 100 item
Text("Item: $index") // Konten setiap item
}
}
)
}

✨”Jika Kamu tidak sanggup menahan lelahnya belajar maka kamu harus sanggup menahan perihnya kebodohan” ✨Imam Syafi'i