Jetpack Compose - InlineTextContent

Penting
Pembahasan ini merupakan rentetan dari topik pembahasan tentang Dasar Dasar Jetpack Compose, terdapat hampir 100 pembahasan, untuk melihat daftarnya silahkan klik DAFTAR PEMBAHASAN COMPOSE
Pengertian
InlineTextContent sebenarnya sama dengan pembahasan AnnotatedString. ini sebenarnya bukan termasuk composable ya guys, cuman saya masukan kesini karena masih ada hubungan erat dengan Text.
Namun berbeda dengan AnnotatedText yang dapat menambakan style berbeda pada 1 text, InlineTextContent malah dapat menamhkan composable/objek diantara textnya ya guys.
Berikut adalah contoh penggunaan InlineTextContent:
@Composable
fun InLineTextSample() {
val myId = "inlineContent"
val text = buildAnnotatedString {
append("The")
appendInlineContent(myId, "[icon]")
append(" Ngoding")
}
val inlineContent = mapOf(
myId to InlineTextContent(
Placeholder(
width = 16.sp,
height = 16.sp,
placeholderVerticalAlign = PlaceholderVerticalAlign.AboveBaseline
)
) {
Icon(Icons.Default.Star, contentDescription = null)
}
)
Text(
text = text,
inlineContent = inlineContent
)
}

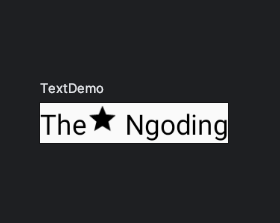
Dalam contoh ini, menambahkan icon bintang diantara kata "The" dan "Ngoding"
✨”Jika Kamu tidak sanggup menahan lelahnya belajar maka kamu harus sanggup menahan perihnya kebodohan” ✨Imam Syafi'i