Jetpack Compose - Column

Penting
Pembahasan ini merupakan rentetan dari topik pembahasan tentang Dasar Dasar Jetpack Compose, terdapat hampir 100 pembahasan, untuk melihat daftarnya silahkan klik DAFTAR PEMBAHASAN COMPOSE
Pengertian
Column adalah salah satu dari banyak komponen tata letak dalam toolkit UI Jetpack Compose yang digunakan untuk menempatkan komponen-komponen UI secara vertikal, satu di bawah yang lain. Dengan menggunakan Column, kamu dapat menyusun elemen-elemen UI dalam satu kolom yang berurutan dari atas ke bawah.
kamu perlu menggunakan Column ketika:
-
Perlu Menyusun Komponen Vertikal: Ketika kamu ingin menempatkan komponen-komponen UI secara berurutan dari atas ke bawah,
Columnsangat berguna. Contohnya, ketika kamu ingin menempatkan teks, gambar, tombol, dan komponen lainnya dalam urutan tertentu di layar. -
Tata Letak yang Dinamis: Jika kamu memerlukan tata letak yang dapat berubah-ubah secara dinamis tergantung pada logika atau kondisi tertentu,
Columnmemungkinkan kamu untuk menyesuaikan tata letak komponen-komponen UI dengan mudah. -
Tata Letak yang Dibuat Secara Berulang: Jika kamu memiliki beberapa elemen UI yang memiliki struktur serupa dan ingin menempatkannya dalam tata letak yang seragam,
Columndapat digunakan untuk membuat tata letak yang konsisten dan mudah dikelola.
Contoh penggunaan Column adalah untuk membuat tata letak halaman login dengan label, input teks, dan tombol yang disusun secara vertikal. Dalam hal ini, Column akan menyusun komponen-komponen ini dari atas ke bawah sehingga tata letaknya menjadi lebih terstruktur dan mudah dipahami.
Dalam konteks tertentu, Column juga dapat digunakan bersama dengan komponen tata letak lainnya seperti Row atau Box untuk menciptakan tata letak yang lebih kompleks dan sesuai dengan kebutuhan desain aplikasi kamu.
Parameter/Atribut
@Composable
inline fun Column(
modifier: Modifier = Modifier,
verticalArrangement: Arrangement.Vertical = Arrangement.Top,
horizontalAlignment: Alignment.Horizontal = Alignment.Start,
content: @Composable ColumnScope.() -> Unit
)
modifier: Modifier = Modifier
- Modifier untuk menyesuaikan tampilan dan perilaku dari
Column. Dengan menggunakan modifier, Anda dapat mengontrol hal-hal seperti padding, margin, warna latar belakang, dan tata letak dariColumn.
verticalArrangement: ArrangementVertical = Arrangement.Top
- Penataan vertikal dari komponen-komponen dalam
Column. Ini menentukan cara komponen-komponen akan disusun secara vertikal, seperti dari atas ke bawah, dari bawah ke atas, atau di tengah-tengah.
horizontalAlignment: Alignment.Horizontal = Alignment.Start
- Penataan horizontal dari komponen-komponen dalam
Column. Ini menentukan cara komponen-komponen akan disusun secara horizontal, seperti di kiri, di kanan, di tengah, atau merata di sepanjang sumbu horizontal.
content: ColumnScope.() -> Unit
- Lambda untuk mendefinisikan isi dari
Column. Ini memungkinkan Anda untuk menyusun komponen-komponen UI dalamColumnmenggunakan fungsi pembantu sepertiBox,Spacer, dan lainnya.
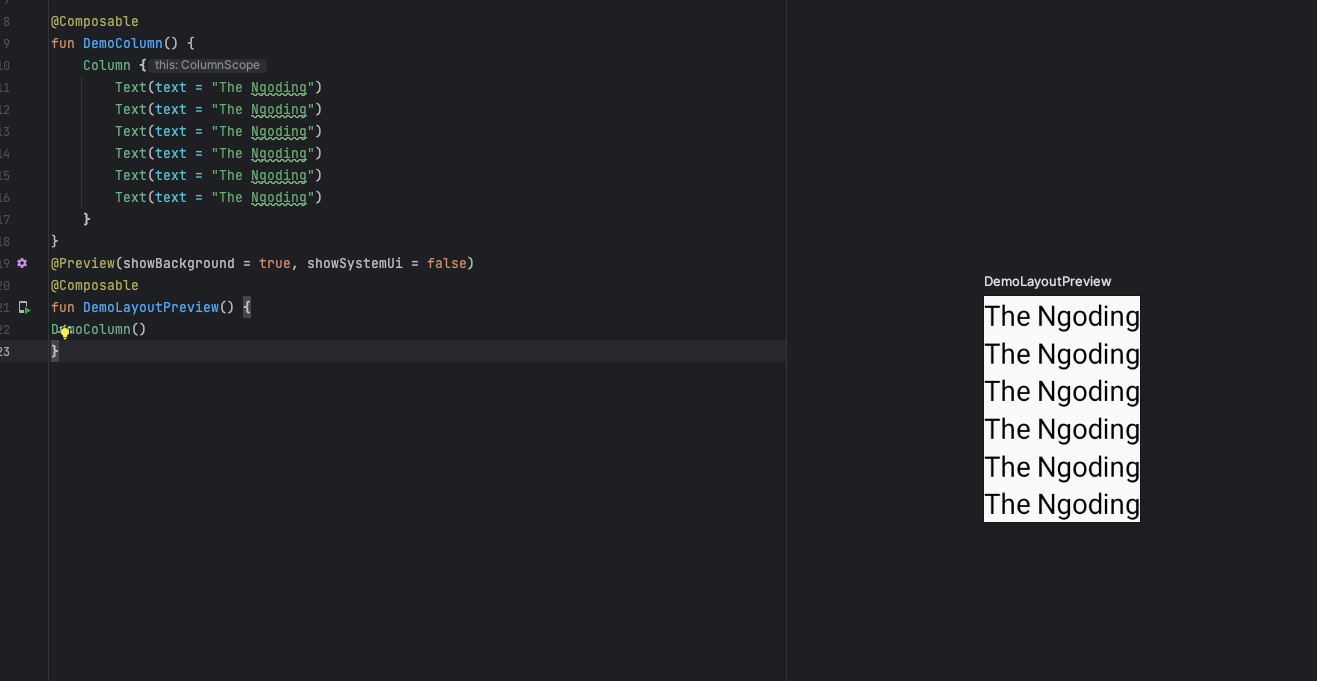
Contoh
@Composable
fun DemoColumn() {
Column {
Text(text = "The Ngoding")
Text(text = "The Ngoding")
Text(text = "The Ngoding")
Text(text = "The Ngoding")
Text(text = "The Ngoding")
Text(text = "The Ngoding")
}
}