Jetpack Compose - Box

Penting
Pembahasan ini merupakan rentetan dari topik pembahasan tentang Dasar Dasar Jetpack Compose, terdapat hampir 100 pembahasan, untuk melihat daftarnya silahkan klik DAFTAR PEMBAHASAN COMPOSE
Pengertian
Box adalah komponen tata letak dalam toolkit UI Jetpack Compose yang digunakan untuk menempatkan dan mengelompokkan komponen-komponen UI dalam satu kotak. Dengan menggunakan Box, Anda dapat mengatur posisi, ukuran, dan penataan relatif antara komponen-komponen UI di dalamnya.
Anda harus menggunakan Box ketika:
-
Memerlukan Tata Letak yang Fleksibel: Jika Anda perlu mengatur tata letak komponen-komponen UI secara bebas tanpa terikat pada tata letak linear seperti
ColumnatauRow, Box memungkinkan Anda untuk membuat tata letak yang lebih fleksibel dan bebas. -
Mengelompokkan Komponen-Komponen UI: Jika Anda ingin mengelompokkan beberapa komponen UI bersama-sama untuk mengatur posisi dan penampilan mereka secara bersamaan, Box adalah pilihan yang baik. Anda dapat menempatkan komponen-komponen UI di dalam Box dan mengatur properti-posisi mereka dengan lebih mudah.
-
Menerapkan Tata Letak Kompleks: Jika Anda perlu membuat tata letak yang kompleks dengan lapisan-lapisan dan hierarki yang lebih dalam, Box dapat digunakan sebagai wadah untuk mengorganisir komponen-komponen UI dalam tata letak yang kompleks dan terstruktur.
Contoh penggunaan Box adalah untuk mengatur posisi dan tata letak dari beberapa elemen UI, seperti teks, gambar, tombol, dan lainnya, di dalam suatu area tata letak. Dalam hal ini, Box memberikan fleksibilitas dalam menentukan posisi dan penampilan relatif dari komponen-komponen UI tersebut.
Parameter/Atribut
@Composable
inline fun Box(
modifier: Modifier = Modifier,
contentAlignment: Alignment = Alignment.TopStart,
propagateMinConstraints: Boolean = false,
content: @Composable BoxScope.() -> Unit
)
modifier: Modifier = Modifier
- Modifier untuk menyesuaikan tampilan dan perilaku dari
Box. Dengan menggunakan modifier, Anda dapat mengontrol hal-hal seperti padding, margin, warna latar belakang, dan tata letak dariBox.
contentAlignment: Alignment = Alignment.Center
- Penataan konten di dalam
Box. Ini menentukan cara konten di dalamBoxakan disusun dalam ruang yang tersedia, seperti di tengah-tengah, di kiri, di kanan, di atas, atau di bawah.
content: (@Composable BoxScope.() -> Unit)? = null
- Lambda untuk mendefinisikan isi dari
Box. Ini memungkinkan Anda untuk menempatkan komponen-komponen UI di dalamBoxdan mengatur tata letak dan penampilan mereka menggunakan fungsi pembantu sepertiBox,Spacer, dan lainnya.
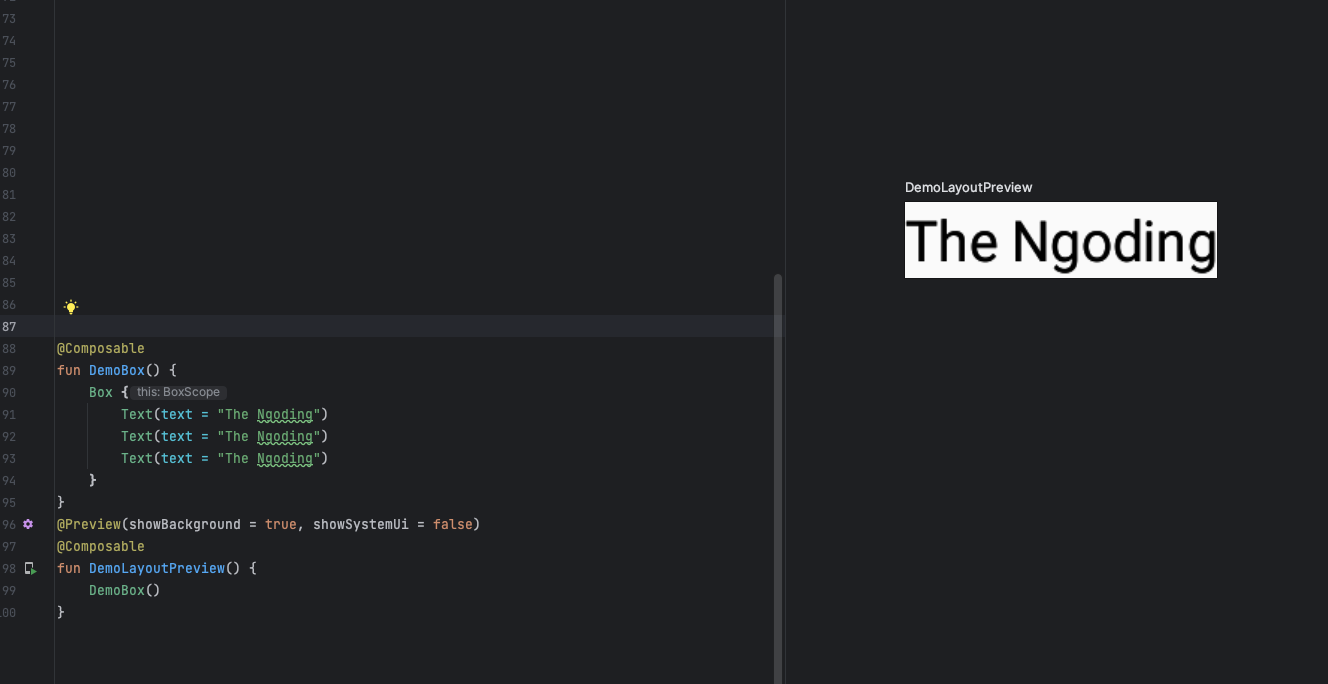
Contoh
@Composable
fun DemoBox() {
Box {
Text(text = "The Ngoding")
Text(text = "The Ngoding")
Text(text = "The Ngoding")
}
}