Flutter Firebase Auth Part 1 - Config Project

Hola sobat Ngoding yang budiman (Manusia Budi wkwkw), kali ini yuk kita main main dengan firebase. ini bisa kalian gunakan saat kalian ingin membuat aplikasi kalian harus ada login tapi kalian tidak memiliki team backend untuk mengerjakannya. Firebase tidak hanya menjadi alternatif untuk kita menyimpan datanya, tapi juga menjadi alternatif backend sementara yang dapat kalian gunakan untuk melakukan demo kepada calon pembeli atau calon customer kalian nantinya. OKe cukup dulu ya aku ngocehnya, capek ngetik panjang2 hahahaha..
Diakhir Chapter aku kasih bonus repo source code aplikasi
Kita mulai saja tutorialnya.
Konfigurasi Project
- Buka situs Firebase, dan buat akun disana
- Didalam dashboard firebase, masuk ke menu ringkasan project atau dashboard
- Klik tombol plus
- Pilih Platform android atau ios
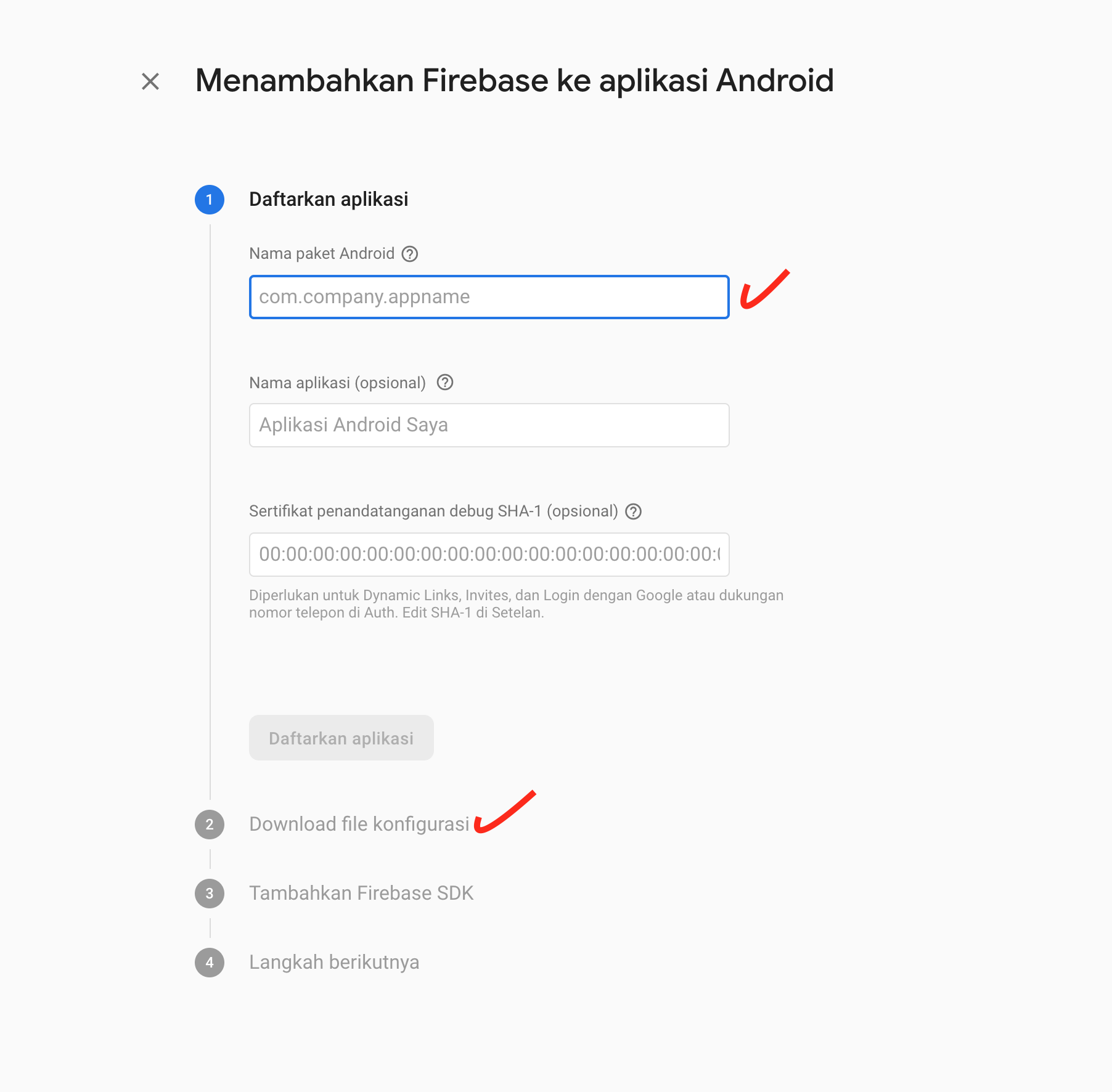
- Konfig project, dan lihat pada gambar dibawah. Bagian yang saya centang wajib dilakukan ya

- Masukan File google-service.json kedalam folder
project/android/app/ - Configurasi project selesai.
Konfigurasi Auth atau User Login
- Pada Firebase, buka menu
Authentication - Pilih tab
Sigin method - Aktifkan
Email/Sandi(silahkan aktifkan yang lain sesuai kebutuhan kalian ya) - Konfigurasi Project Selesai.
Selanjutnya kita akan membahas part 2, yaitu menyiapkan UInya sobat.
Flutter Firebase Auth Part 2 - Membuat UI/UX
Diakhir Chapter aku kasih bonus repo source code aplikasi - Penulis