
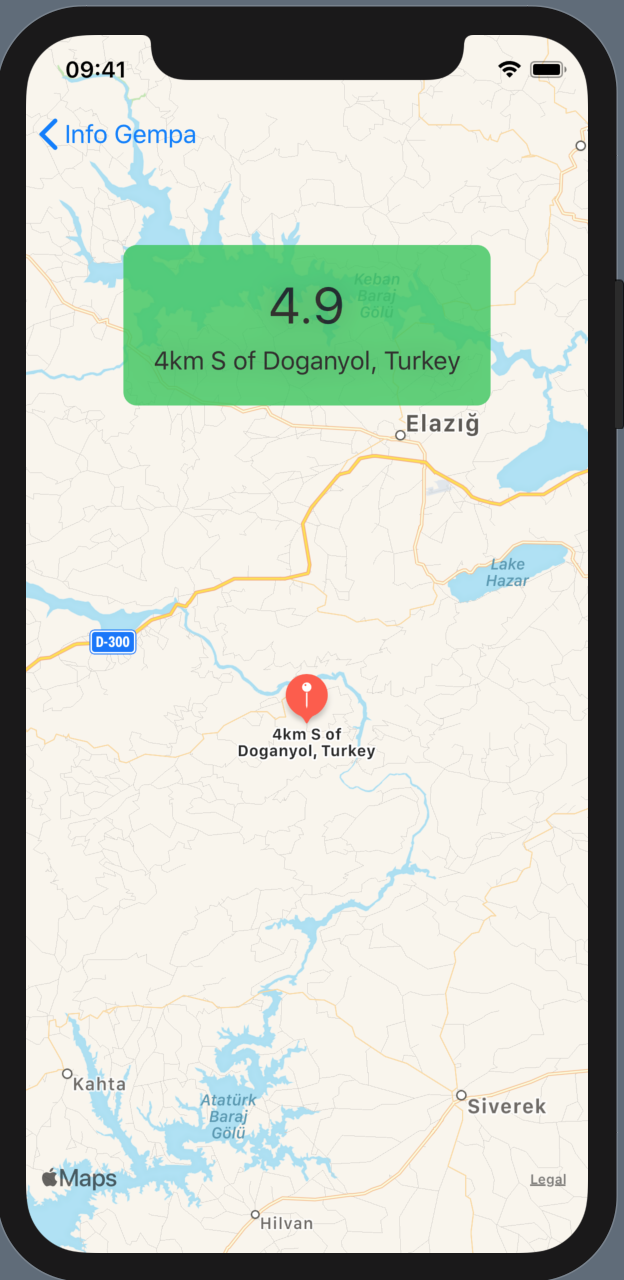
Pada tutorial kali ini, kita akan membuat detail halaman yang merupakan tampilan peta atau map
Daftar Isi
Spesifikasi APlikasi
| Spesifikasi | Keterangan |
|---|---|
| Bahasa | Swift 5 |
| Framework | SwiftUI |
| Editor/Tool | Xcode 11.3 |
| Platform | IOS |
langkah - Langkah
-
Buat file baru dengan nama
DetailView.swift -
Tuliskan code dibawah ini
import SwiftUI import Foundation import UIKit import MapKit struct DetailView: View { var lat = 1.0 var long = 1.0 var name = "Some Name" var mag = 1.0 var body: some View { ZStack(alignment: .top){ MapView(lat:lat,long:long,name:name,mag:mag) .edgesIgnoringSafeArea(.all) VStack(alignment: .center, spacing: 6){ Text(mag) .font(.largeTitle) Text(name) }.clipShape(Rectangle()) .frame(width:nil,height: nil) .padding(.all,20) .background(Color.green) .shadow(radius: 9) .cornerRadius(9) .opacity(0.8) } } } struct MapView: UIViewRepresentable { var lat : double var long : double var name : String var mag : double func makeUIView(context: Context) -> MKMapView { MKMapView(frame: .zero) } func updateUIView(_ uiView: MKMapView, context: Context) { let annotation = MKPointAnnotation() let coordinate = CLLocationCoordinate2D(latitude: lat, longitude: long) let span = MKCoordinateSpan(latitudeDelta: 1.0, longitudeDelta: 1.0) let region = MKCoordinateRegion(center: coordinate, span: span) uiView.setRegion(region, animated: true) annotation.coordinate = coordinate annotation.title = name annotation.subtitle = "Magnitude: \(mag)" uiView.addAnnotation(annotation) } } -
Jalankan aplikasinya dan lihat hasilnya

Penulis bukan orang yang paling mampu, hanya ingin berbagi saja. Semoga dapat mengambil manfaat - Penulis

