Info Gempa - Membuat Item List

Pada tutorial kali ini, kita akan membuat item list pada halaman utama aplikasi
Daftar Isi
Spesifikasi APlikasi
| Spesifikasi | Keterangan |
|---|---|
| Bahasa | Swift 5 |
| Framework | SwiftUI |
| Editor/Tool | Xcode 11.3 |
| Platform | IOS |
setelah selesai membuat list, saatnya kita membuat item list sehingga nampak lebih bagus tampilannya, langkah - langkah nya adalah sebagai berikut :
Langkah - Langkah
-
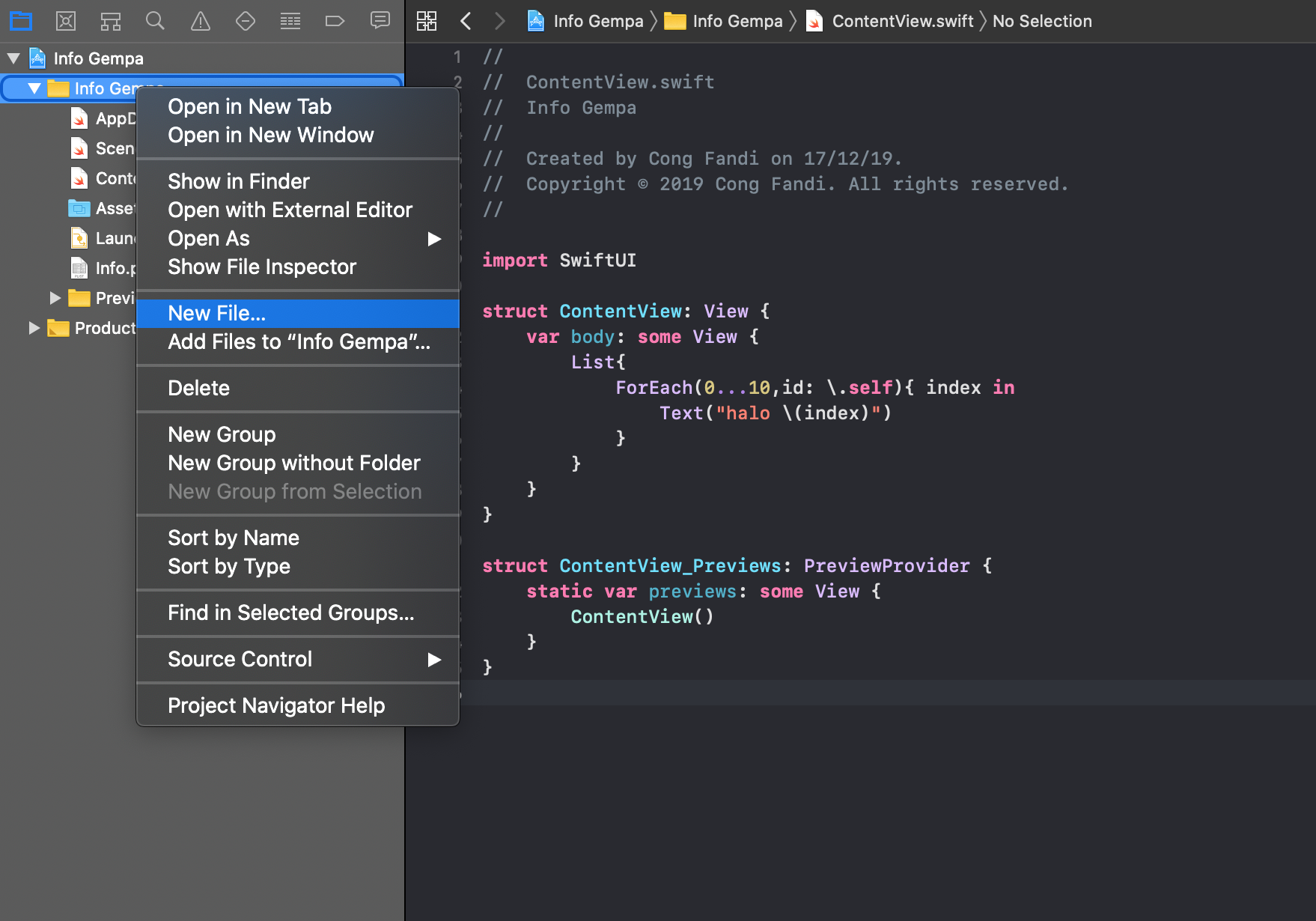
Buka Project File temen - temen pada xcode
-
Klik kanan kemudian
New File
-
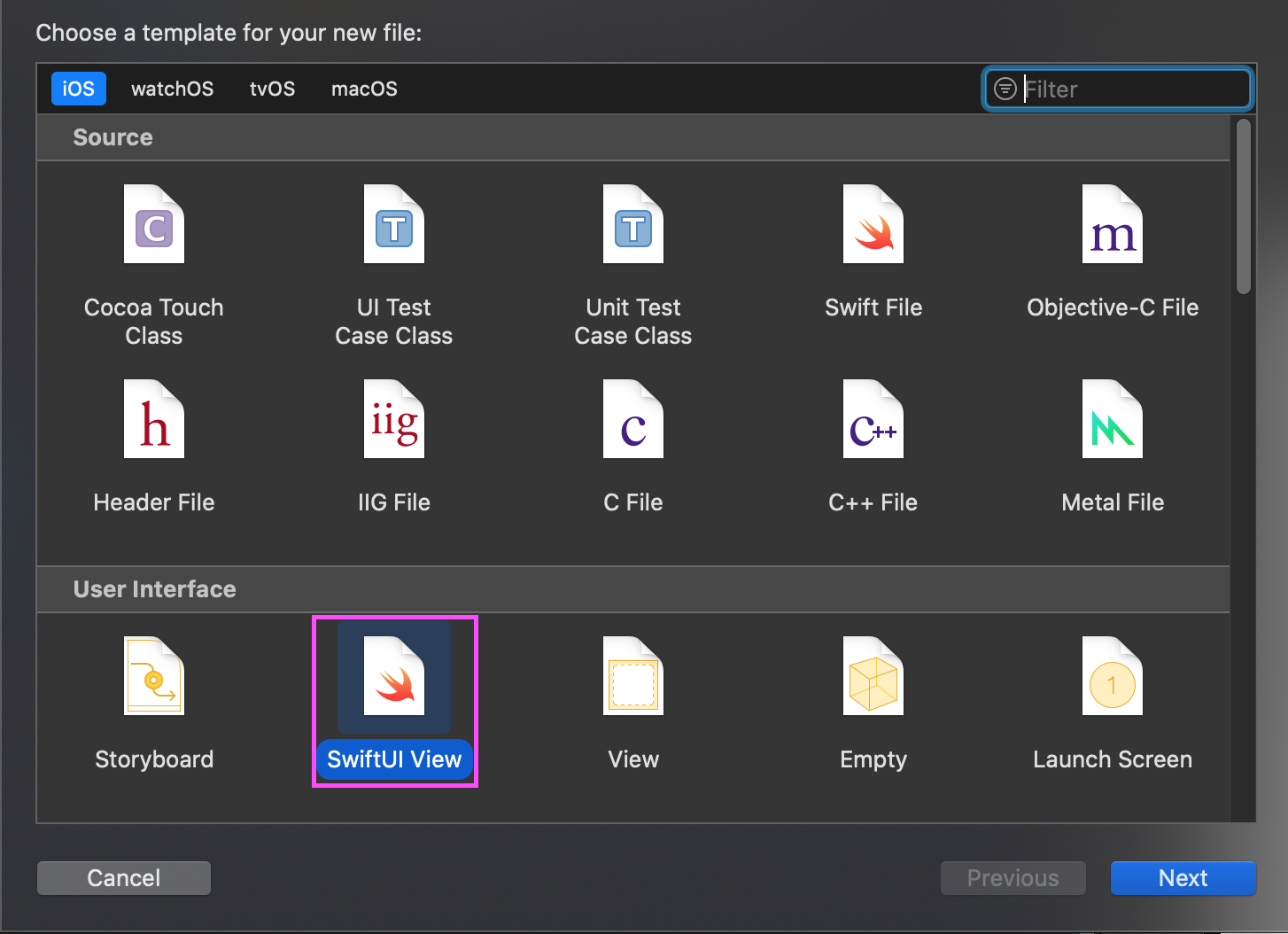
Pilih
SwiftUI
-
Beri nama file yang kita buat dengan
ItemList -
Ganti code nya
Before
import SwiftUI struct ContentView: View { var body: some View { Text("Hello, World!") } } struct ContentView_Previews: PreviewProvider { static var previews: some View { ContentView() } }Menjadi seperti ini
After
import SwiftUI struct ItemList: View { var body: some View { HStack(alignment: .center, spacing: 9){ VStack(alignment: .leading){ Text("4.5") .foregroundColor(.white) .font(.headline) .bold() }.frame(width:100,height:100) .background(Color.green) .clipShape(Circle()) .overlay(Circle().stroke(Color.gray,lineWidth: 1)) .shadow(radius: 10) VStack{ Text("4KM Coba, Coba") .foregroundColor(.gray) .bold() Text("Time : 25 December 2019") .italic() .foregroundColor(.orange) .padding(.top,2) } } } } struct ContentView_Previews: PreviewProvider { static var previews: some View { ItemList() } } -
Buka file
ContentView.swiftdan ganti menjadi seperti iniimport SwiftUI struct ContentView: View { var body: some View { List{ ForEach(0...10,id: \.self){ index in ItemList() } } } } struct ContentView_Previews: PreviewProvider { static var previews: some View { ContentView() } } -
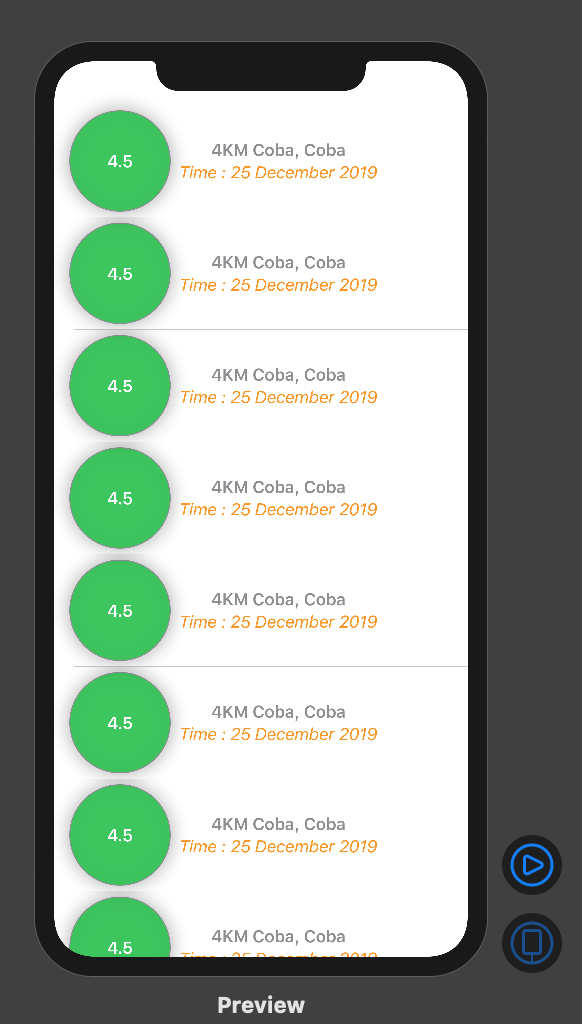
Maka tampilannya seperti dibawah ini